WEB 性能优化:如何让你的网站页面秒开(方法论)
May 19, 2022
本文适合于专业和普通用户
让用户实际感知到你的网站使用起来非常快是很重要的。性能优化的方法和细节非常多,且不同的网站形态需要对症下药。本文不会一个个细节讲下来,而是会授人以渔,告诉你方法论,让你自己能发现性能问题,知道如何发现和解决性能问题。
性能优化的几个关键点
- 页面加载速度
- 页面交互性能
发现和解决性能问题
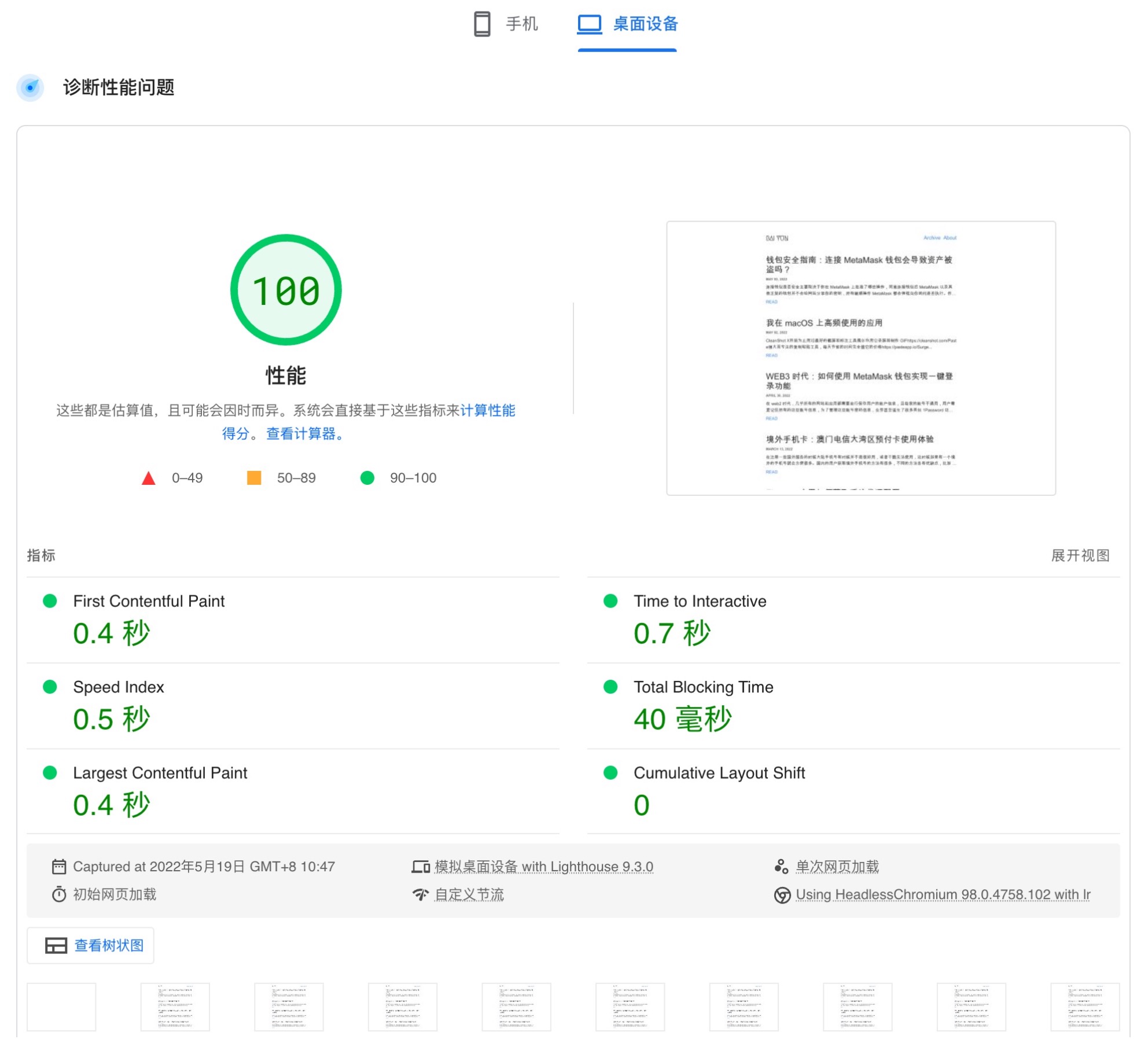
不管是专业开发者还是普通用户,我都推荐你使用 Google 提供的 PageSpeed Insights 来直观的发现性能问题以及对应的解决方案。
输入你的网站地址就可以看到在移动端和电脑端的性能分数以及对应的优化建议


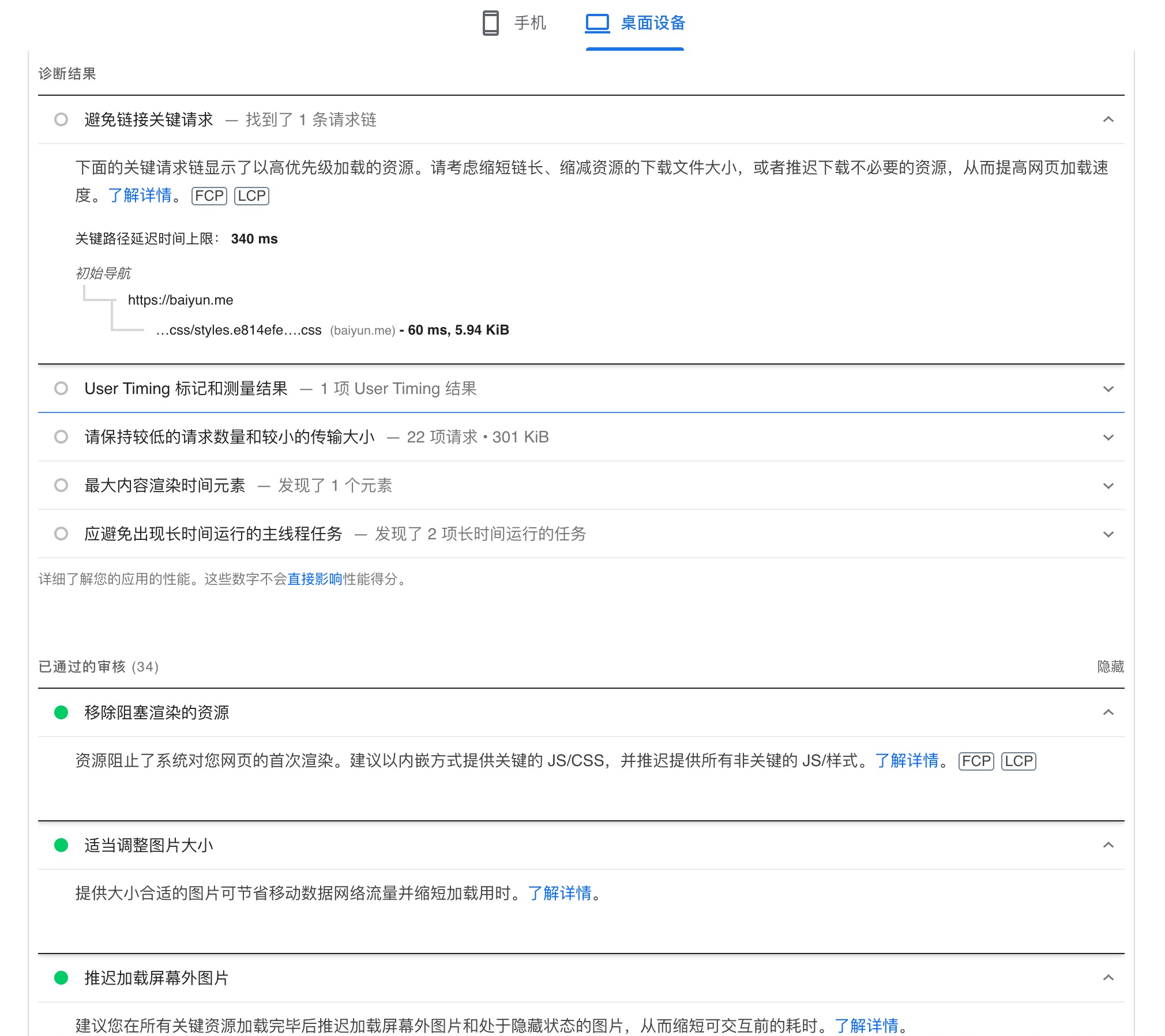
点击对应的结果展开详细信息就可以看到问题的详细描述,以及每一项后面都有一个「了解更多」可以让你更详细的了解这个问题的原因和解决方案。

可以把 PageSpeed Insights 这个工具当做你优化网站性能的顶级良师益友。
一些高性价比的技巧
- 给 img 标签增加
loading="lazy"属性可以原生实现图片懒加载效果 - 使用 css
content-visibility: hidden;属性可以优化浏览器渲染性能- 例如切换 Tab 后,当前不可见的 Tab 内容就可以用这个属性从而在保持状态的同时让浏览器跳过不必要的渲染
本文原载于:baiyun.me